Version
Since 2019
Step by Step Example¶
1 Prerequisites¶
1.1 AppGini Helper Javascript Library file¶
-
Download the purchased library file
AppGiniHelper.min.jsand -
Copy it into the
hooksdirectory of your generated application.
1.2 Database Model¶
- Table: patients

1.3 Generated Files¶
- If your tablename is
patientsthere will be a file namedhooks/patients.php:

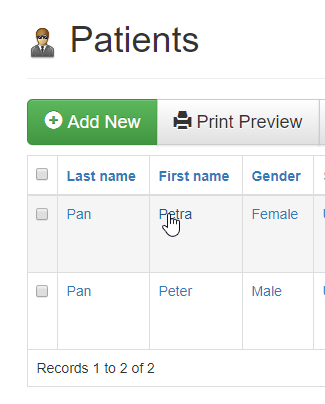
1.4 Table view for Patients: patients_view.php¶
Make sure your application has been generated and you can see all patients in the table view.


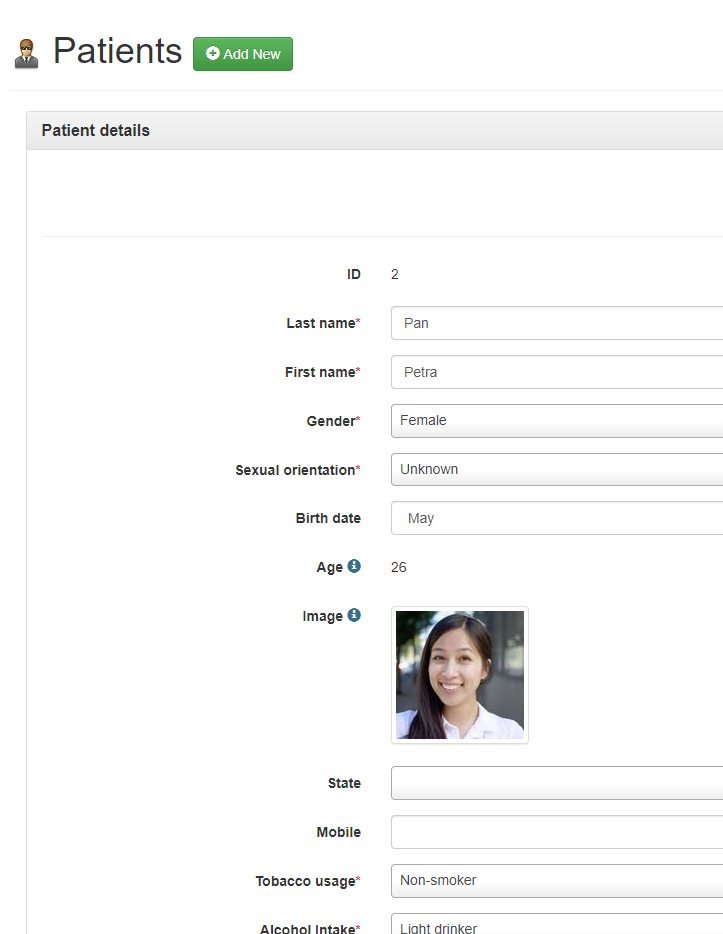
1.5 Detail view for Patient: patients_view.php?SelectedID=2¶
Open one record to enter the detail-view mode.

2. Include script & apply common changes¶
Open hooks/header-extras.php in your code-editor.

2.1 Code¶
1 2 3 4 5 6 7 8 9 10 11 | |
2.2 Line-by-line explanation¶
- This is just a comment
- Includes the AppGiniHelper library.
Check if the file AppGiniHelper.min.js exists in hooks directory or copy it there now - empty line
- Javascript starts here and ends in line
11 - Create a new object of class
AppGiniCommon
Please note: There is no semicolon;at the end of this line. The command will continue with next line and will end in line 7. This pattern is called chaining. -
On the object of class
AppGiniCommon(which has been created in line5) call the functionsetIcon()which will change the icon in the navigation bar. -
On the object of class
AppGiniCommon(see line5) call the functionsetTitle()which will change the text in the navigation bar.
Note: The command, starting in line 5, ends here. - empty line
- On the Navbar-property of the
AppGiniCommon-object call the functionfix()which will inline the Admin-Area- and Logout-buttons and do some minor changes
The;marks the end of this command. - empty line
- The script which has been started in line
4ends here.
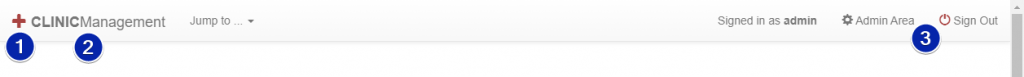
Now save the script, reload the page in your browser (without cache1) and verify that the changes have been applied:
- Icon
- Title
- Buttons in Navigation Bar

1 I recommend to clean your browser's cache whenever reloading a page because otherwise your browser may show the previous version of your script. Reloading a page with cleaning the cache is easier as it sounds. In most of the browsers hold [Shift] key while reloading. You can press [shift]+[F5] for example or [Ctrl]+[R] in some browsers. If you are not sure please read your browser's documentation.
3. Change detail-view¶
3.1 Javascript hooks file for Detail View¶
Now, in your hooks-directory create a file named TABLENAME-dv.js. Replace TABLENAME by your table's name, in this case the filename is hooks/patients-dv.js
hooks/patients-dv.js in your code editor:
Please read the comments
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | |
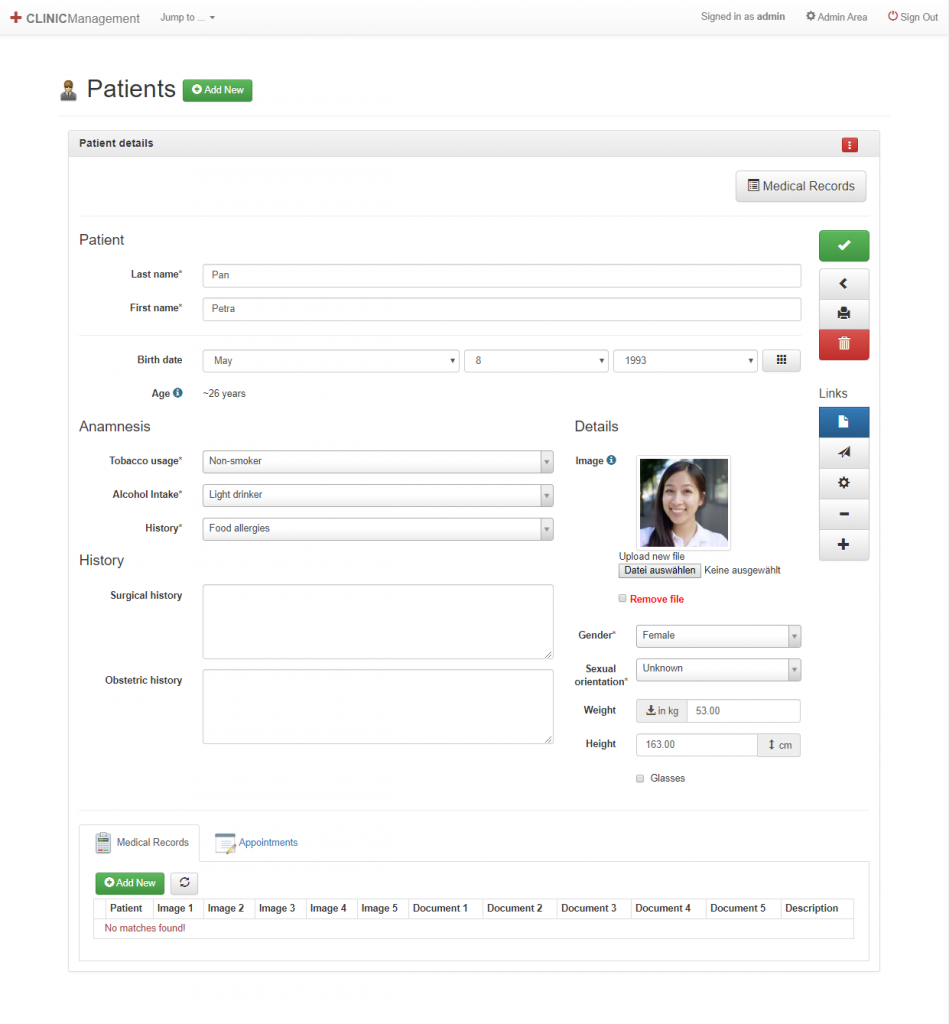
- Save the file,
- reload your detail-view page (remember to reload and clean cache1) and
- check the results

4. Troubleshooting¶
If the output does not show what you have expected, please follow the troubleshooting instructions:
Generated application
- Ensure you can open your application in the browser
- Ensure you can login to your application
- Check if you can load the table-view of your table
- Check if you can enter the detail-view of any record in your table
- Re-Generate your application if necessary
Database consistency
- Login as administrator and open Admin-area
- Check if all tables and fields have been generated and configured as modeled in your AppGini project by opening the “Rebuild fields” function
Integration of AppGini Helper
- Check that the file
AppGiniHelper.min.jsexists inhooks-directory. - Check that you have included
AppGiniHelper.min.jsas a JavaScript source inhooks/header-extras.php.
Page-specific changes
-
Check exact letter-casing of TABLENAME in
TABLENAME-dv.jsANDTABLENAME-tv.js -
Detail View
- Check that the file named
TABLENAME-dv.jsexists inhooks-directory
- Check that the file named
- Table View
- Check that the file named
TABLENAME-dv.jsexists inhooks-directory
- Check that the file named
Subsequent errors
Please note that javascript code is mostly no longer executed if errors have occurred before. If functions of our libraries do not work, please make sure that your own code works correctly before that and does not cause any errors. Always watch the console output in your browser's development tools!