NEW 2022/11
Calculated fields¶
This new feature allows you to define functions for automatically calculated fields on client side.
Client side calculated fields automatically update their content whenever you change values of related fields.
For example:
- On change of any of the following fields...
Last NameMiddle NamesFirst Name- ...automatically calculate a value for field...
Full Name
This is different from calculated fields, configured in your model (SQL query), being calculated on serverside whenever a user can see a record of that table.
Client side calculated fields automatically show their new values even before you save the record.
Prerequisites¶
Create a new VarChar field, editable (not readonly).
Join multiple fields' values¶
Calculate field full_name. Join values of fields last_name, first_name, middle_names. Default separator: ,
1 2 3 4 5 6 | |
Note
Missing part will be left out automatically
Join multiple fields' values¶
with different separator ("glue")¶
See 2nd parameter:
1 2 3 4 | |
Output

Calculate field by custom function¶
Instead of passing an array of strings, representing the fieldnames, we can pass a custom function to the field.setFunction()-method:
1 2 3 4 5 6 7 8 9 10 11 12 | |
We can return a string containg the new value for the full_name-field.
Tips¶
Tip 1: Always check your variables¶
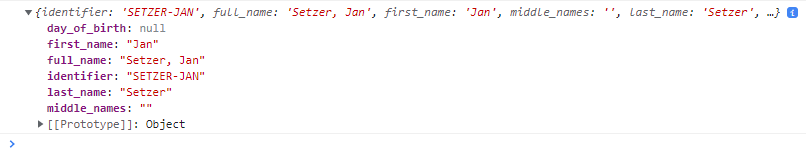
Please note the data parameter. You can check the values by printing out that variable:
This is the console-output:

Tip 2: Here is a different code returning similar results for more advanced Javascript users:¶
1 2 3 4 5 | |
Another example: Calculation function for identifier field¶
In this example I join Last Name, First Name, Middle Names (if exist) and Date of Birth (if exists), formatted as YYYY-MM-DD.

This means I cannot just take an existing value of Date of Birth but I have to convert the value at runtime, using a custom function.
This is the code behind. I have added comments for better understanding.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | |