Version
Available since 2022.11 Bugfix since 2023.01.04
Bugfix
There was an error after moving lookup-fields into columns: The "Eye"-button for opening the selected record did not work as expected. The error was fixed in Release 2023/01/04.
Layout improvement
Left-, inline- and right-aligment of columns and contained controls has been improved on 2023/02/06.
Experimental
Fields in Columns¶
Next to Inline-Feature we are now able to arrange multiple fields in columns accurately. Once again we are using Bootstrap's 12-columns-grid system.
Code¶
1 2 3 | |
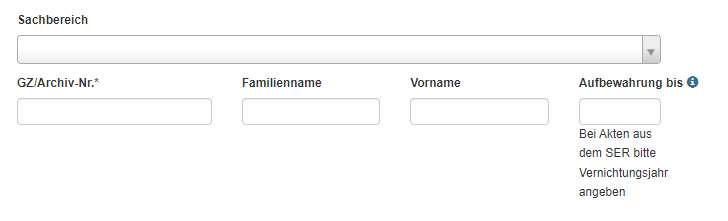
Result¶
According to the widths-array [12, 4, 3, 3, 2], the fields have been placed inside separate columns

Note
Long-text labels may overlap with other columns. To avoid this, change the columns' widths accordingly
Additional label¶
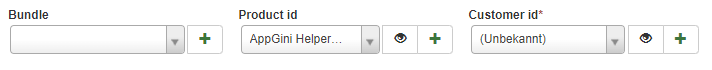
By default, the given fields will just be placed in columns:
1 | |
or
1 | |
Output

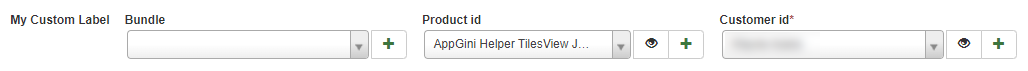
If you want to give the group a label, then you can pass the label in the second parameter:
1 | |
or
1 | |
Output with Custom Label

Note
Note that we have tried to top-align custom label with field labels as good as possible. It may look different in your app depending on column-widths, font-sizes, selected theme or custom CSS.