Hide / Show custom tabs
Similar to fade in / fade out function you can conditionally hide or show custom tabs in Detail View without fading-animation.

Code
| // file: hooks/TABLENAME-dv.js
var dv = AppGiniHelper.DV;
dv.addTab("tabContact", "Ansprechpartner", "user", ["label", "first_name", "..."]);
dv.addTab("tabAssignment", "Zuordnung", "link", ["partner_id", "position", "..."]);
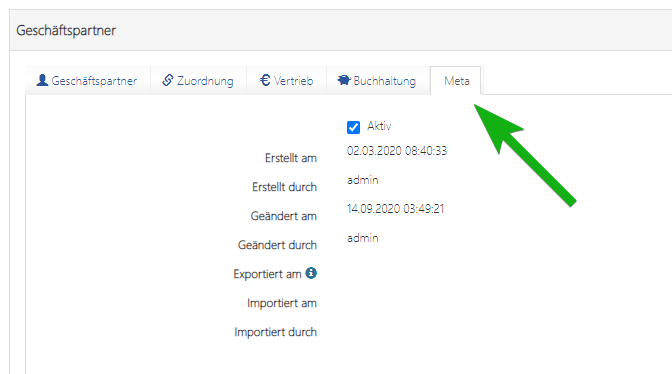
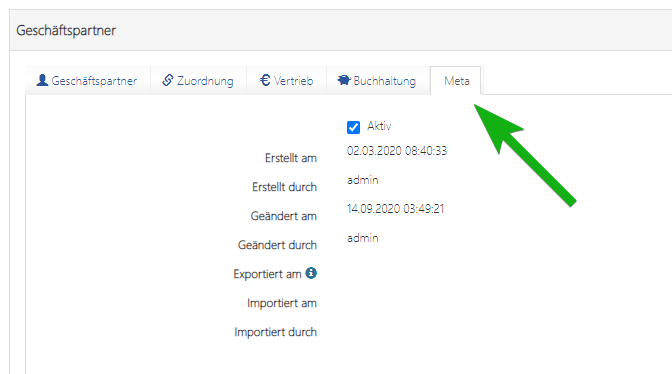
var tabMeta = dv.addTab("tabMeta", "Meta", null, ["created_on", "created_by"]);
tabMeta.hide();
|
Hide custom tab
Show custom tab
Fade Out
Fade In
Tip
Use fadeOut (or {hide}()) in combination with getMemberID() for hiding tabs depending on the currently logged in user:
| // file: hooks/TABLENAME-dv.js
var dv = AppGiniHelper.DV;
var tabMeta = dv.addTab("tabMeta", "Meta", null, ["created_on", "created_by", "modified_on", "modified_by"]);
// ... add more tabs here
AppGiniHelper.getMemberID(function(memberID) {
if (memberID !== 'admin') {
tabMeta.fadeOut();
}
});
|
memberID (username of currently logged in user) from the server and execute a function. As soon as AppGiniHelper got a response, it calls the function and passes the memberID as first (and only) argument.
In Line 7 we check if the username equals admin or not. If not admin, in Line 8 we fadeOut tabMeta.
See also