Version
Since 2022
Experimental
Add Top/Bottom Buttons¶
Inserts arrow-buttons to the top of the table view and to the bottom of the table for scrolling the current page down / up.
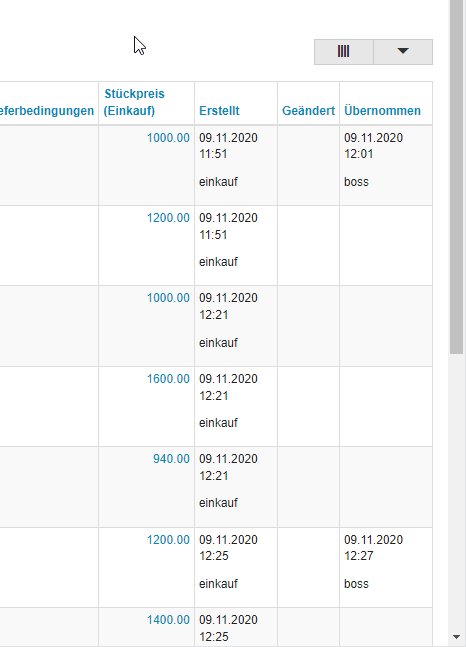
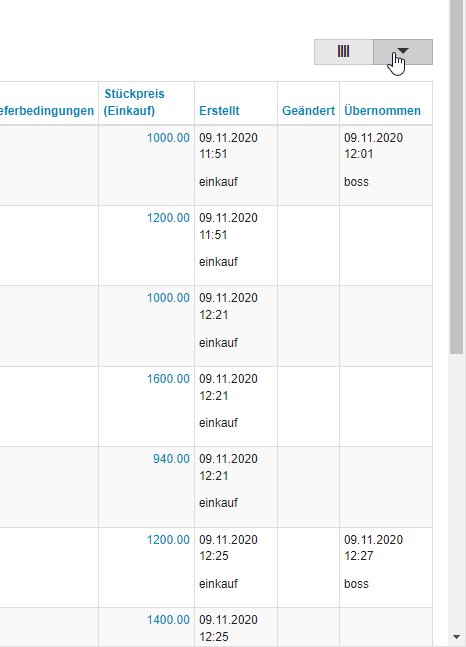
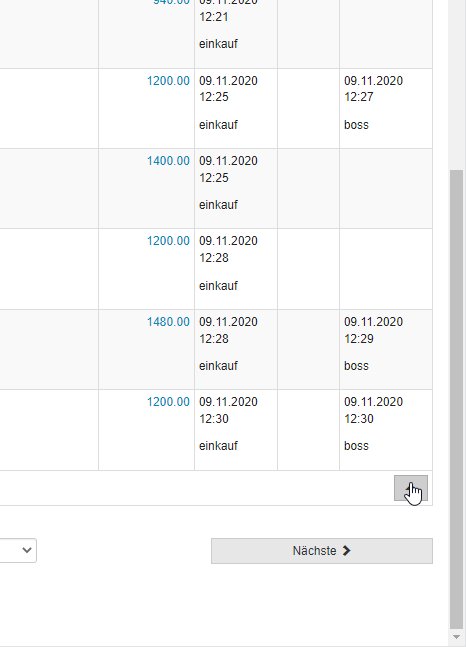
Go to bottom button¶
1 2 3 | |
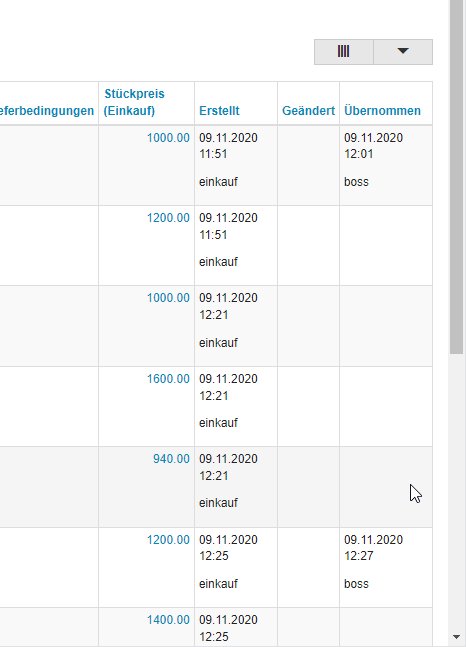
Go to top button¶
1 2 3 | |
Known issue
Up-Button will not be visible on load in tables, having too many columns. Users have to scroll the table to the very right. Actually, I don't know a good solution. Moving the Up-button to the left is confusing, I think.
Example¶
1 2 3 4 5 6 7 8 9 | |