Fade in/fade out custom tabs¶
Custom tabs have been documented here. The new fade-functions allow fading out or fading in custom tabs. Of course they can be used conditionally, for example fade out a certain tab under certain conditions.
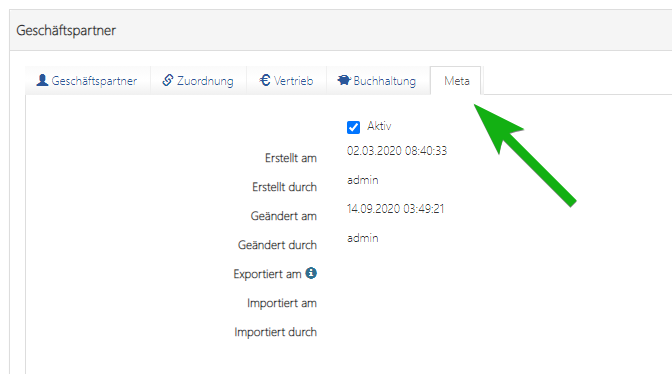
Custom Tab "Meta"¶

Code¶
1 2 3 4 5 6 7 | |

Fade Out¶
1 | |
1 | |
Fade In¶
1 | |
1 | |
Pro Tip
Use fadeOut (or hide) in combination with getMemberID() for hiding tabs depending on the currently logged in user:
1 2 3 4 5 6 7 8 9 | |
Line 6 we ask AppGiniHelper class to request the memberID (username of currently logged in user) from the server and execute a function. As soon as AppGiniHelper got a response, it calls the function and passes the memberID as first (and only) argument.
In Line 7 we check if the username equals admin or not. If not admin, in Line 8 we fadeOut tabMeta.